Gmail SMTP Configuration for Custom Projects
Introduction
This document describes how to obtain necessary information for Gmail SMTP configuration to use on your website developed with Custom Projects. At the end of all processes, Client ID and Secret ID keys will be generated via your gmail account and you will be able to use these keys in Gmail SMTP configuration.
Login Gmail Account
1- First of all, login to your Gmail account that you plan to use for SMTP configuration on your website.
2- Click https://console.developers.google.com to access the Google developers console.
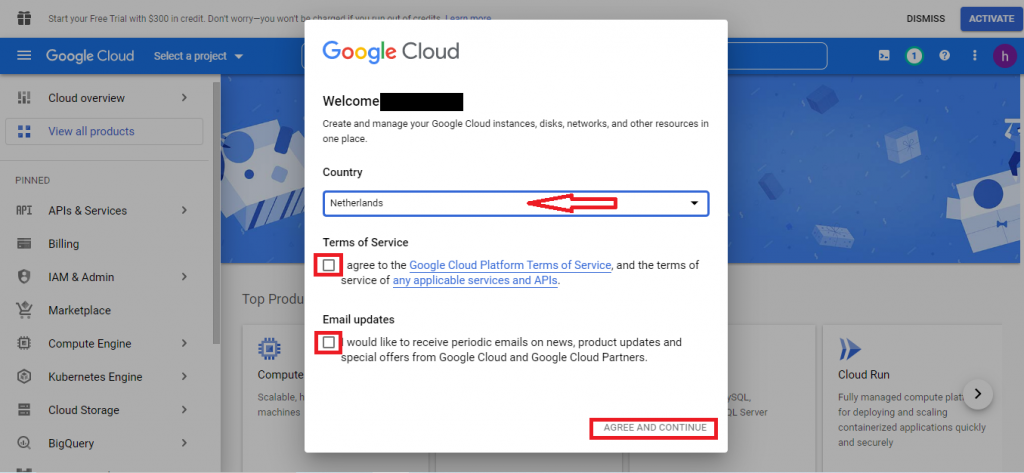
3- On the page that opens, select the name of your country on popup, mark that you accept the Terms of Service and click the AGREE AND CONTINUE button.

Create Project
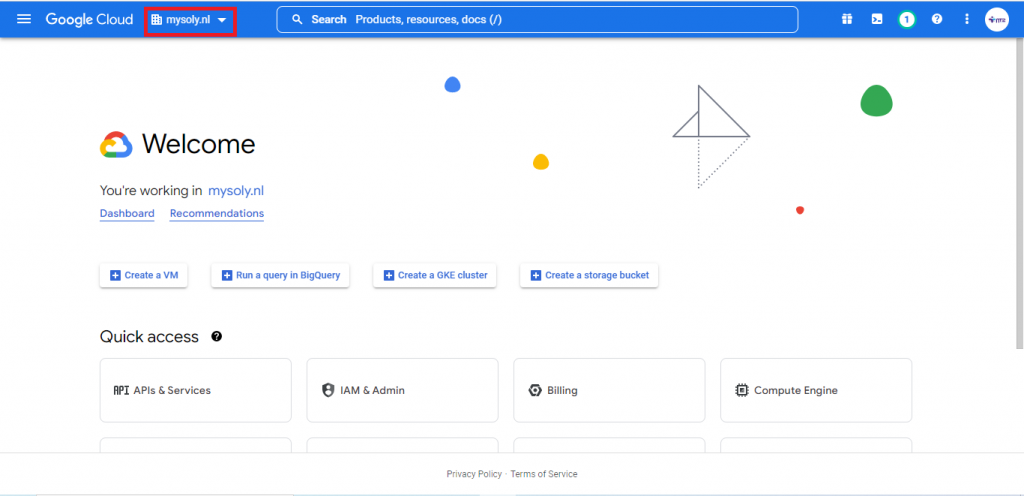
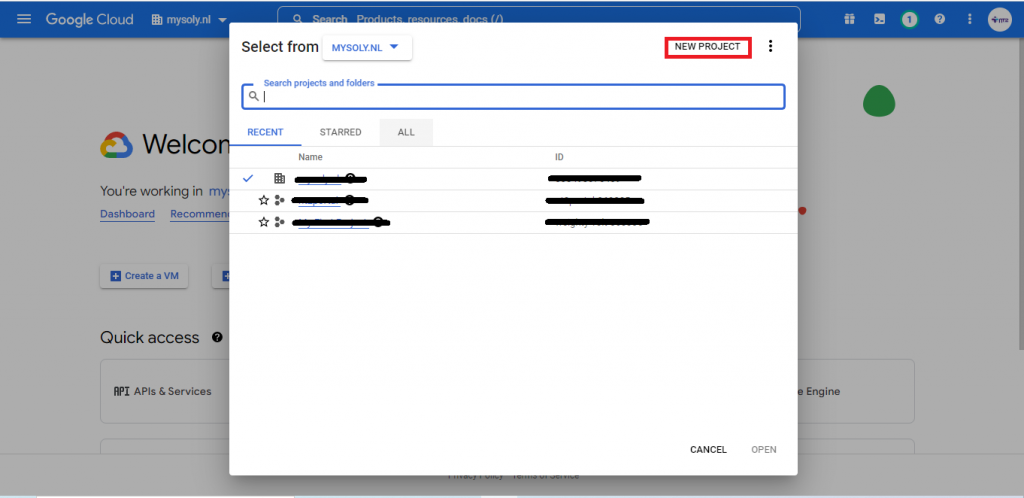
4- Continue by clicking MY FIRST PROJECT at the top, then the NEW PROJECT button on the right of the screen on the next page.


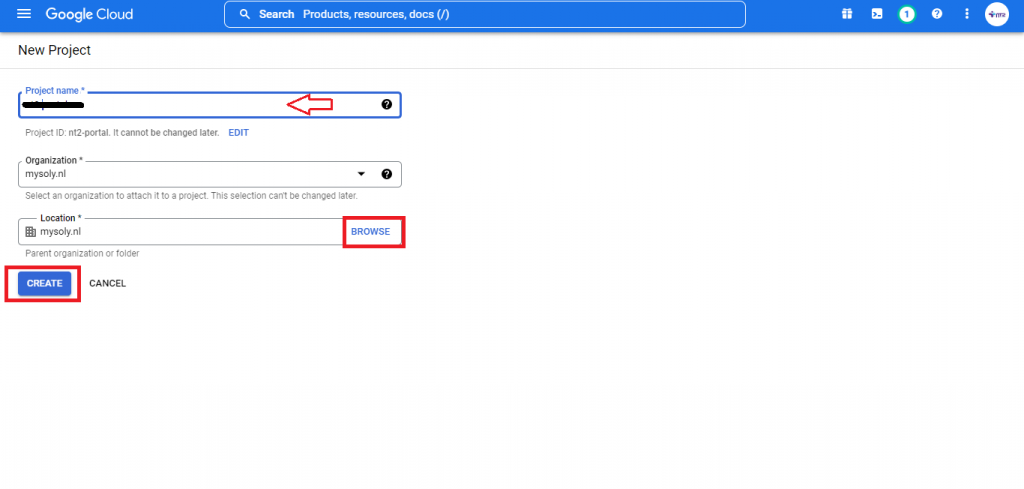
5- Enter the name of your project on the page that opens. (You can enter the domain name of your website or the name of your company. You can leave the Location field blank or you can choose one of the options by clicking the BROWSE button.)
Then click the CREATE button at the bottom of the form to continue.

Gmail API Settings
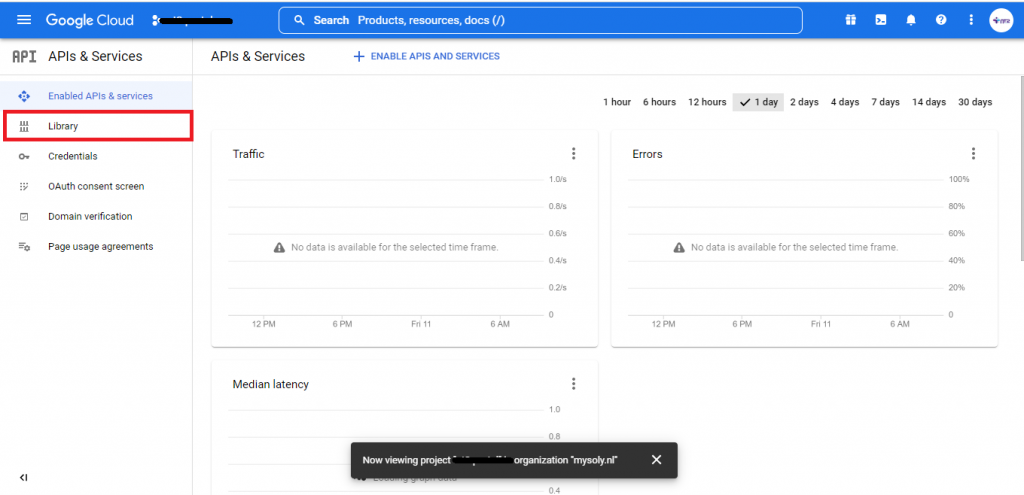
6- Continue by clicking the Library option in the menu on the left of the page that opens.

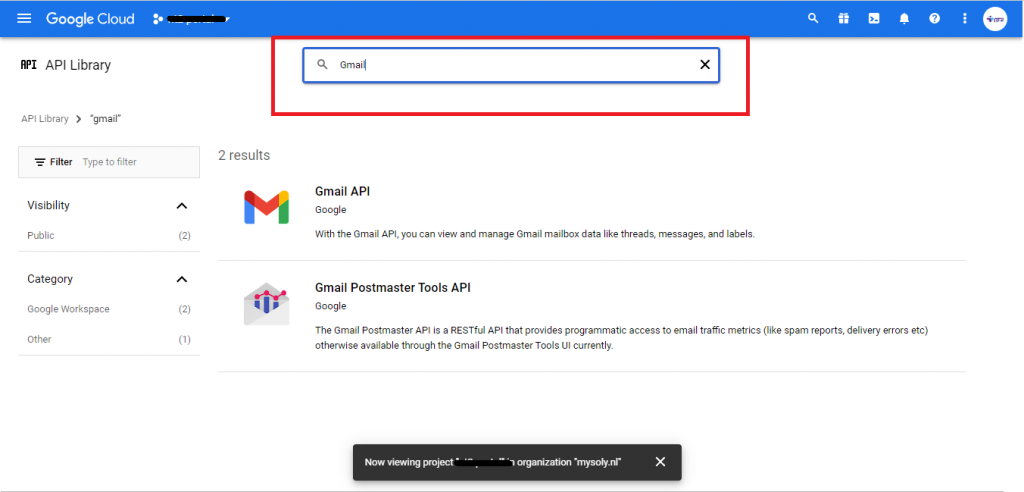
7- Type “Gmail” in the search bar on the page that opens and click enter to search. Continue by clicking the Gmail API from the options on the page that opens.

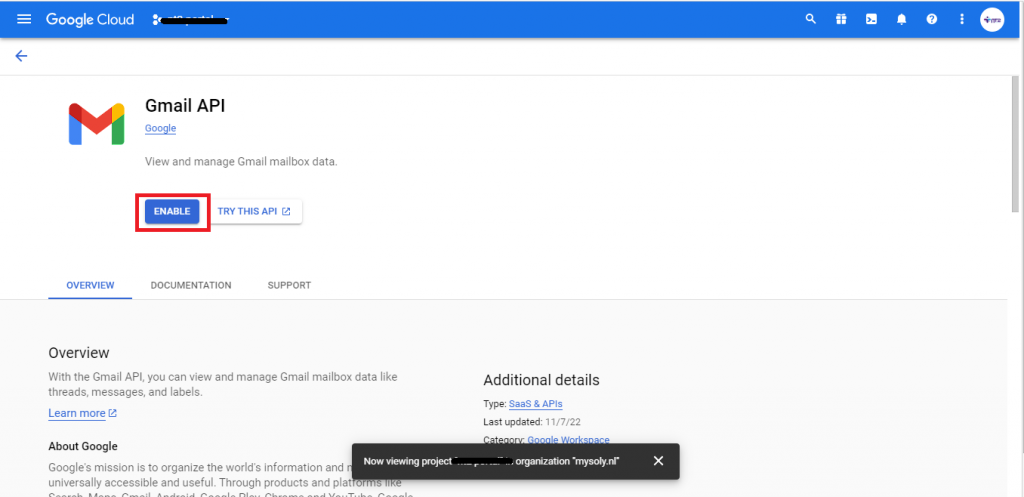
8- Continue by clicking the ENABLE button on the page that opens.

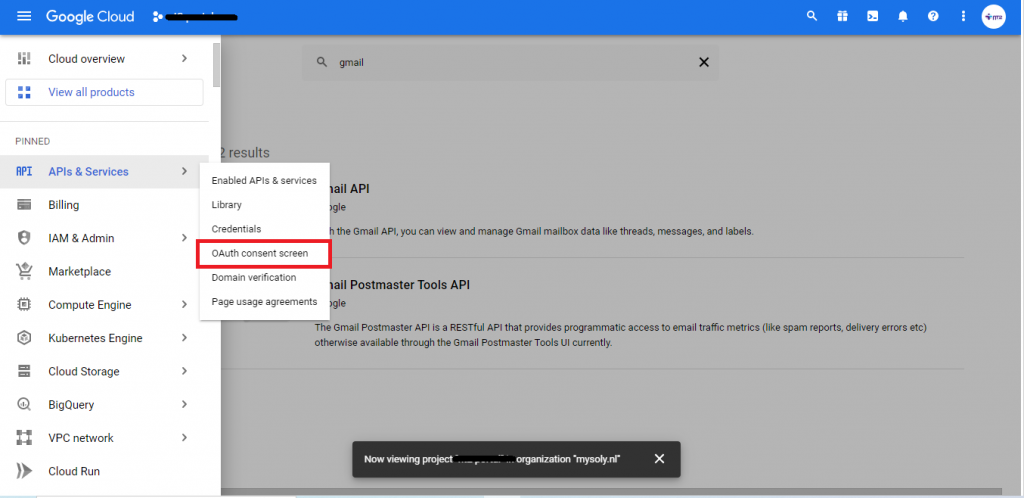
9- Click on the “OAuth consent screen” option in the left menu.

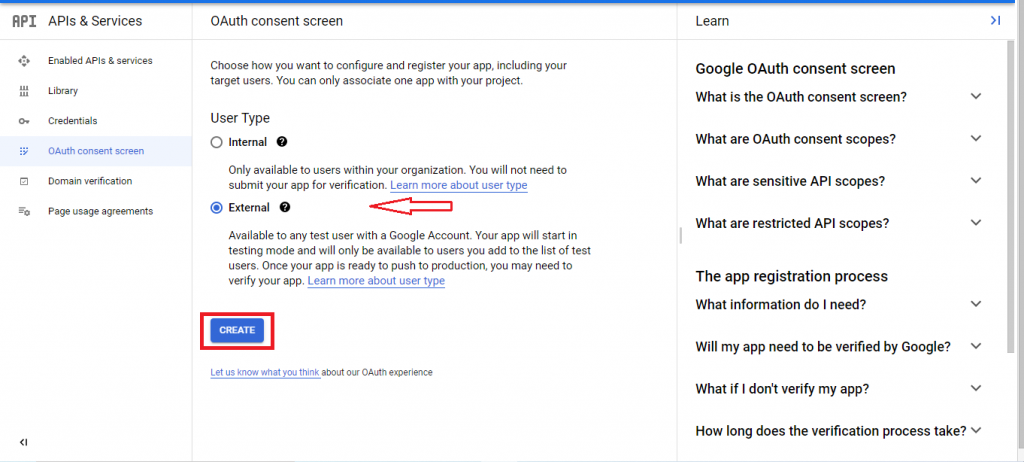
10- On the page that opens, if the user type field appears as internal, click the MARK AS EXTERNAL button just below it.

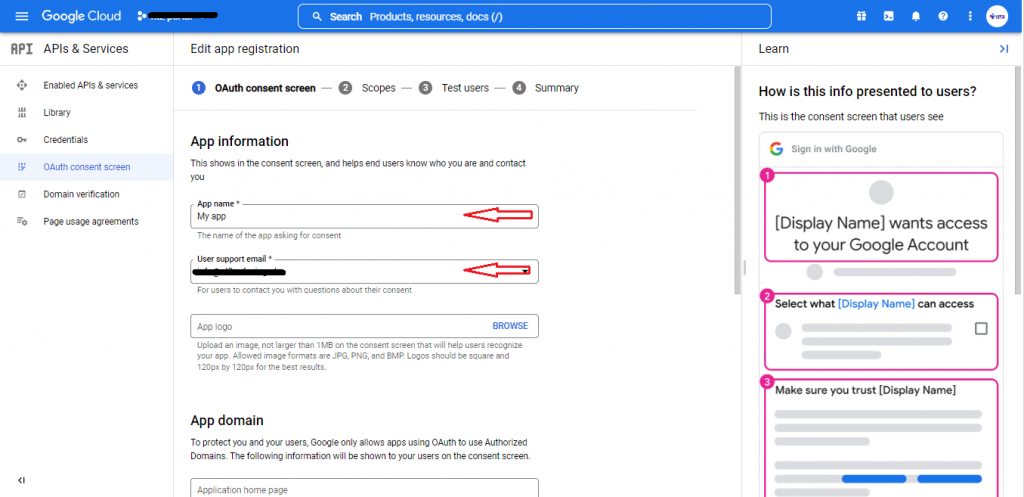
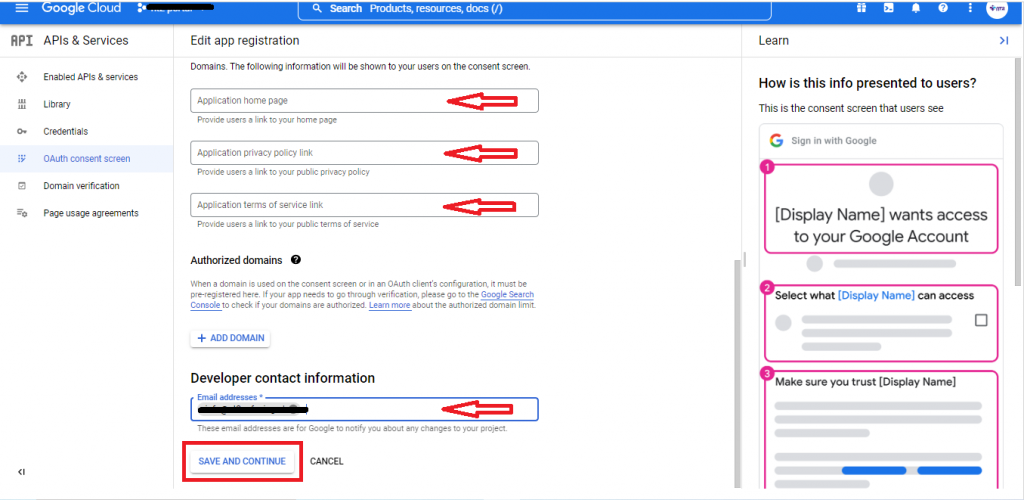
11- There is an information form on the page that opens. You can type the domain name of your website in the App Name For the User Support Email field. Then, select the e-mail address you will use to communicate with users who are members of your website. You can optionally upload a logo to the app logo field.
For the Developer Contact Information field, enter your e-mail address where Google will send its notifications. After filling out the form, click the SAVE AND CONTINUE button to continue.
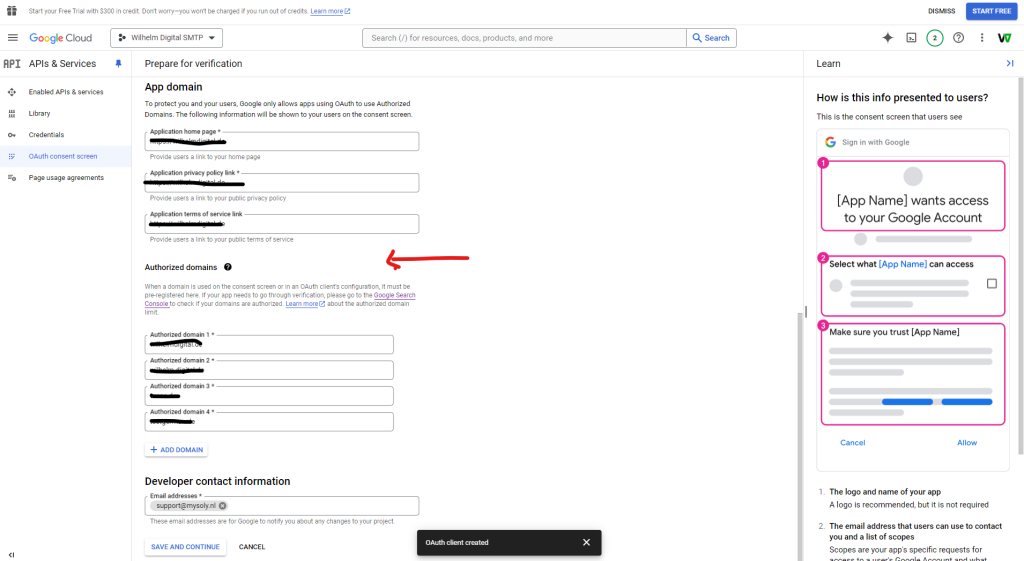
Do not forget too add “Authorized Domains” for your specific domain. You may add subdomains later without adding them into your project.



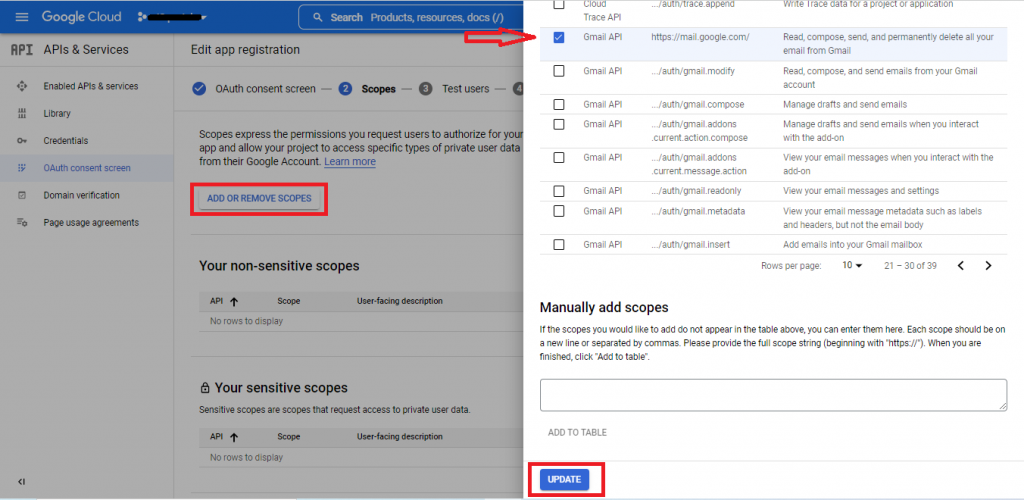
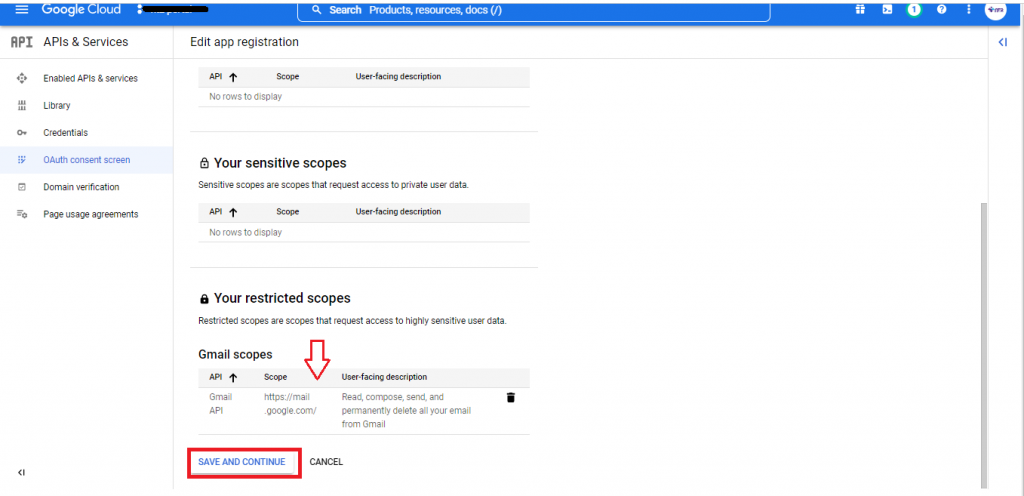
12- Continue by clicking the ADD OR REMOVE SCOPES button directly without making any markings, then mark GMAIL API (https://mail.google.com/) on the section that opens.

13- Click the SAVE AND CONTINUE button to continue.

Publish APP
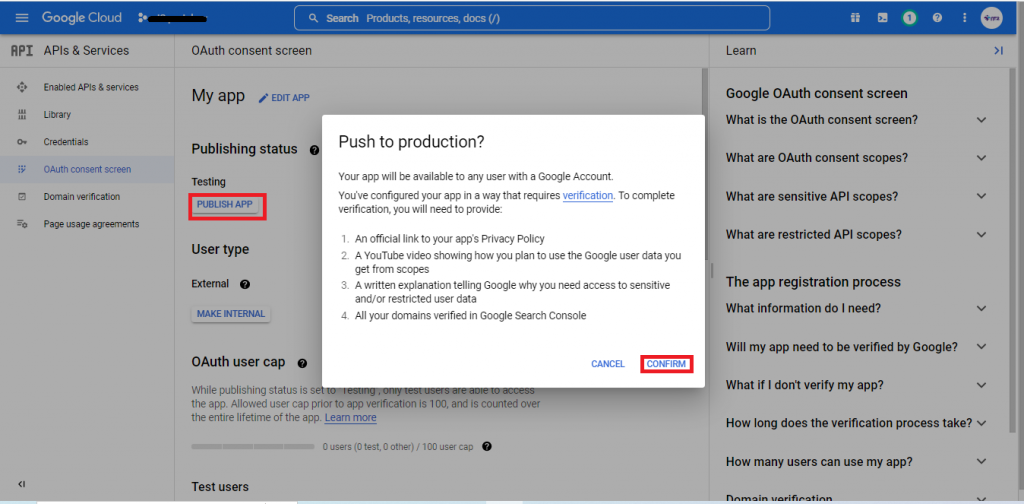
14- On the page that opens, continue by clicking on PUBLISH APP button. Then, confirm push to production popup.

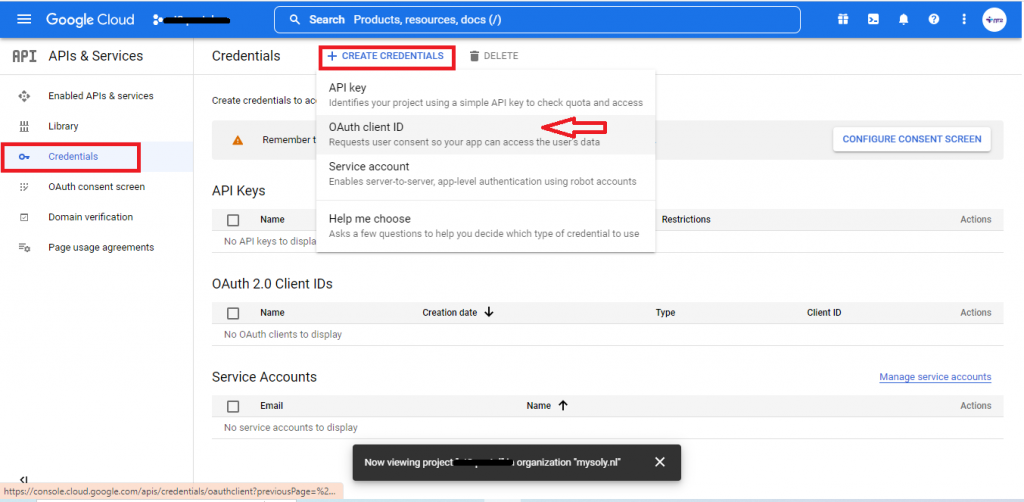
15- Click on the “Credentials” option in the left menu. Then, continue by clicking CREATE CREDENTIALS button. Choose OAuth client ID.

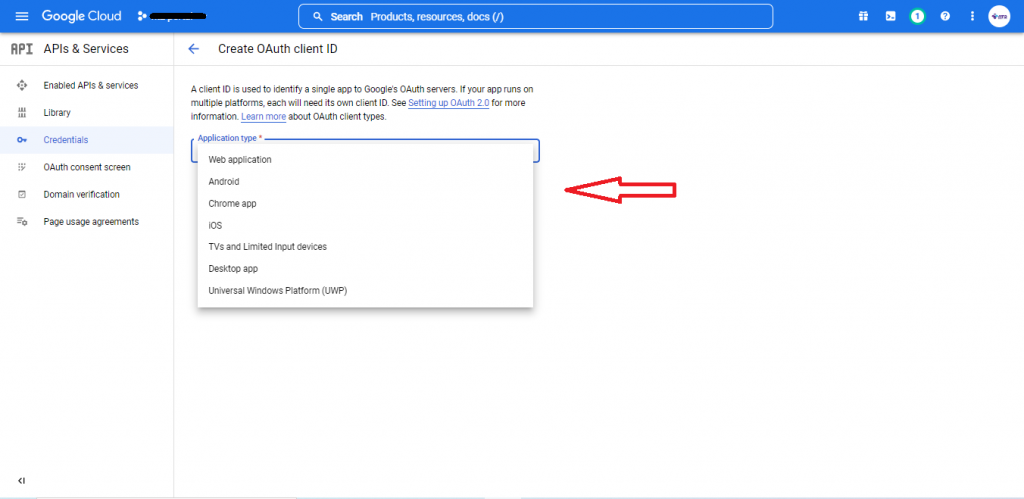
16- On the page that opens, choose application type that suits your project.

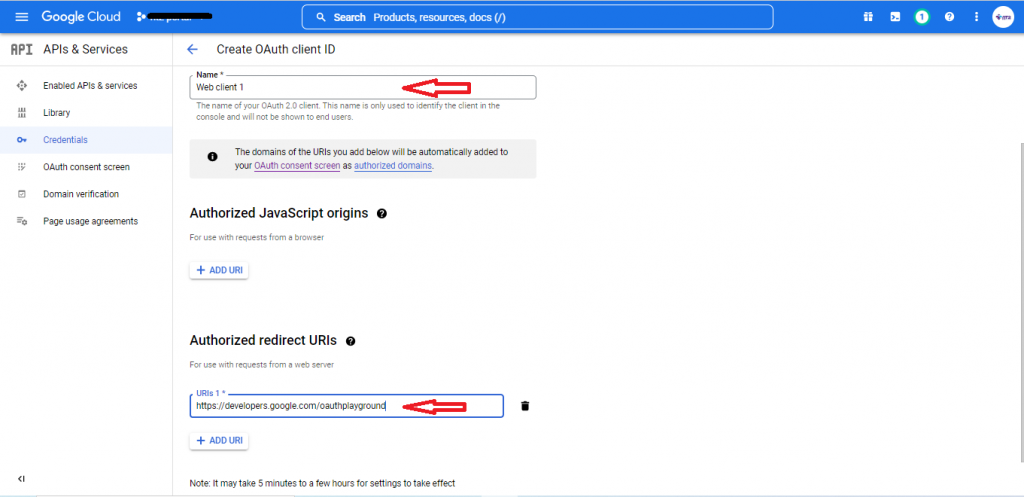
17- Enter the name of your project on the page that opens.
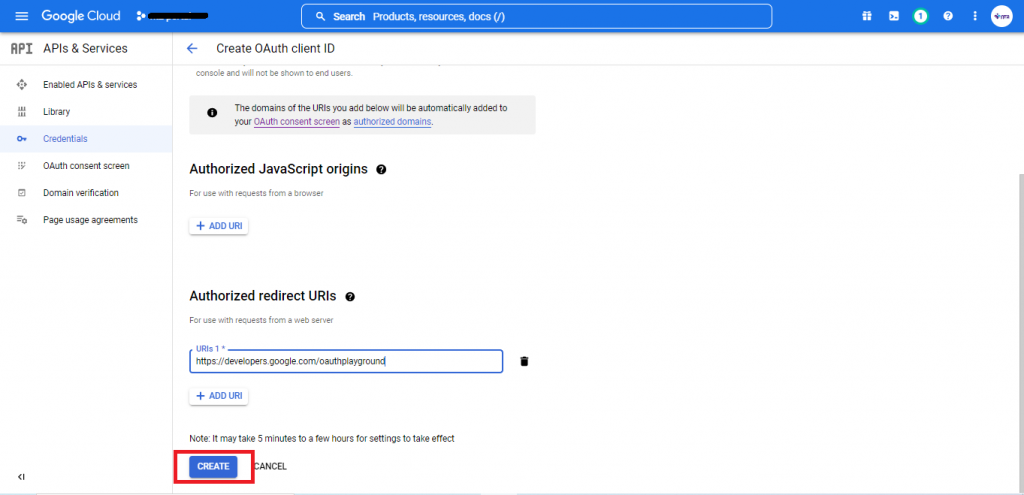
For the Authorized redirect URIs field, enter the following URL (https://developers.google.com/oauthplayground) to use GMAIL system. Note that there shouldn’t be a forward slash (/) at the end of the URI.

18- Thus, you have generated the GMAIL SMTP Client ID. Continue by clicking the CREATE button below.

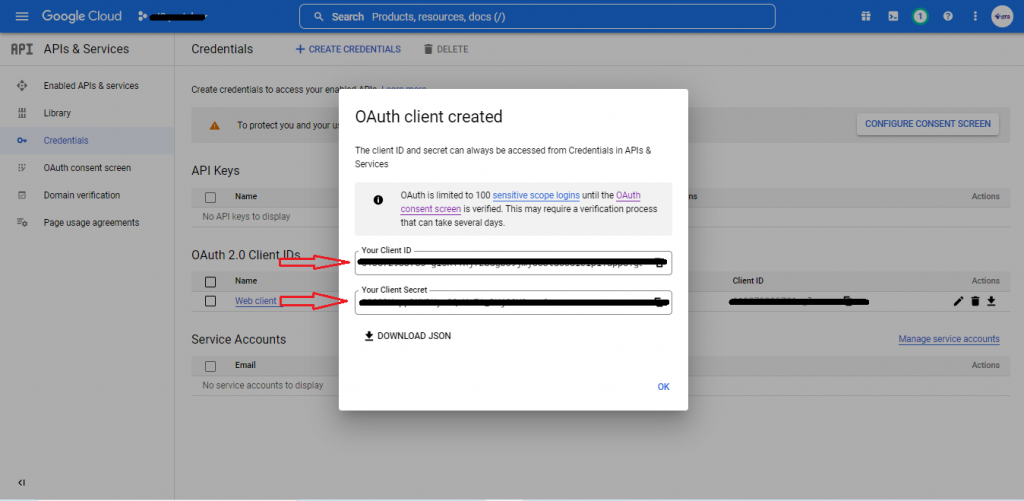
19- Thus, you have created your “Client ID” and “Client Secret” keys to use on the Gmail SMTP you will configure on your website. In order to access these keys information when you want, click on “Credentials” option in the left menu and click on “OAuth 2.0 Client IDs Name” on the page that opens.
Thus, you have created your “Client ID” and “Client Secret” keys to use on the Gmail SMTP you will configure on your website. In order to access these key information when you want, click on the “Credentials” option in the left menu and click on “OAuth 2.0 Client IDs Name” on the page that opens.

Get/Renew Refresh Token
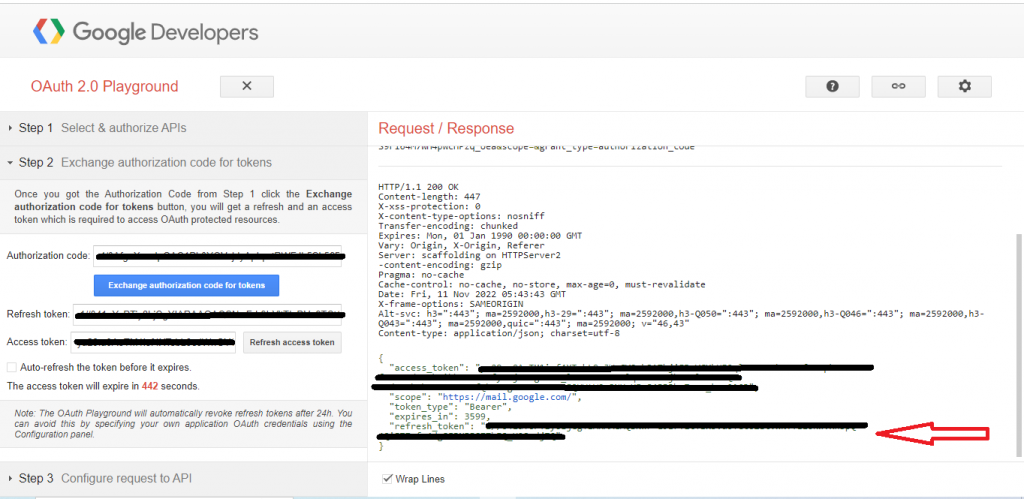
20- You need a refresh token to send or receive emails.
!!! Note: If the email password is changed, you must renew your refresh token.
- Go to https://developers.google.com/oauthplayground website.
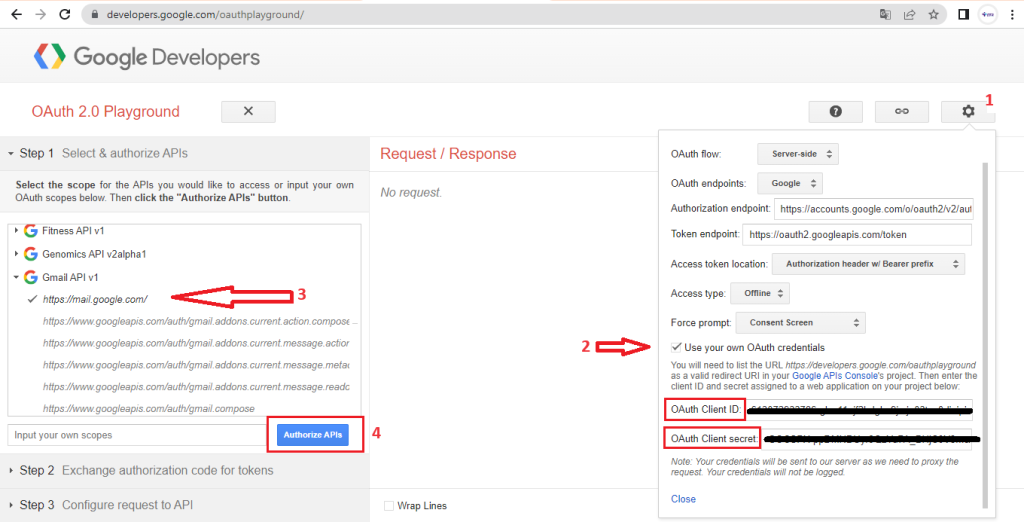
- Click Settings on right top corner.
- Click mark Use your own OAuth credentials.
- Enter your OAuth Client ID and OAuth Client secret.
- On the left panel, search and select https://mail.google.com/ under Gmail API v1.
- Continue to the next page by clicking on Authorize APIs button.

Conclusion
21- Congurats! You can share the information on the right of the page that opens with your website developer when requested.

Mysoly | Your partner in digital!